 Realizzando un template o modificando un template per Joomla a chi non è successo di voler conoscere quale stile ha un determinato elemento di una pagina, per poter intervenire poi sul codice per modificarlo?
Realizzando un template o modificando un template per Joomla a chi non è successo di voler conoscere quale stile ha un determinato elemento di una pagina, per poter intervenire poi sul codice per modificarlo?
In questi casi ritengo comodo il plugin per Firefox Firebug, ho provato anche la versione per Chrome ma non ho trovato le stesse potenzialità.
Installare Firebug
Per prima cosa Lanciamo Firefox e colleghiamoci all’indirizzo https://addons.mozilla.org/it/firefox/ e usando la funzione di ricerca, cerchiamo Firebug, dovrebbe apparirci alla prima posizione.

Per installare questo plugin sarà sufficiente cliccare sul pulsante “+ Aggiungi a Firefox”, e seguire la procedura guidata.
Utilizziamo FireBug
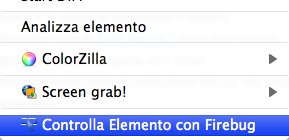
Colleghiamoci alla pagina che vogliamo analizzare e selezioniamo con il mouse l’elemento di cui vogliamo conoscere lo stile applicato, chlichiamoci sopra con il tasto destro del mouse, clicchiamo sulla voce Controlla Elemento con Firebug nel menu che appare.
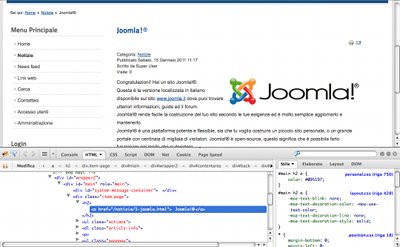
Questa operazione fa si che si apra la consolle di Firebug.

Non entro in tutte le funzioni di Firebug, ma già da subito l’interfaccia così aperta ci permette di vedere il codice html della pagina, evidenziando quello dell’elemento che stiamo analizzando, e i relativi fogli di stile associati. Il codice Html è nella sezione di sinistra mentre lo stile associato all’elemento selezionato è in quella di destra dove possiamo anche trovare i file in cui è contenuta la regola.

Nella colonna di destra si trovano non solo le formattazioni di stile, che possiamo anche modificare. Verificando al volo come vengono visualizzate.
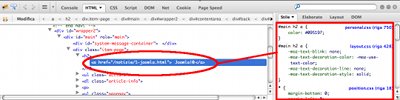
Le principali modifiche che possiamo fare sul foglio di stile
Firebug ci permette di:
- Disattivare una proprietà, passando con il mouse vicino alle singole proprietà appare un' iconcina che cliccandoci sopra permette di disattivarla.

- Si può editare il valore di una proprietà, semplicemente cliccandoci sopra.
- Si può aggiungere una proprietà. E’ sufficiente fare click con il tasto destro del mouse e cliccare sulla voce Nuova proprietà del menù che ci appare.
- Creare una nuova regola. Basta cliccare con il tasto destro del mouse su una regola, e cliccare sulla voce Add Rule... del menù che ci appare.
Quando abbiamo trovato la modifica appropriata, non ci resta che copiarla nel foglio di stile del template del nostro sito.
Firebug è uno strumento che torna molto comodo nella realizzazione di un sito internet, perché offre molte funzionalità, che saranno argomento di futuri post da non perdere, iscrivendoti ai: feed RSS o tweeter o alla fan page.
Se hai un dubbio sul contenuto di questo post non esitare a chiedere, lasciando un commento.

