 Inserendo un video presente su YouTube nella spalla del vostro sito avrete notato soprattutto se quest’ultima è molto stretta, che dal video si capisce poco o niente, causa le ristrette dimensioni del player. E inserendo un link che faccia aprire il video direttamente su YouTube rischiamo che il visitatore si perda nei meandri del sito di video sharing.
Inserendo un video presente su YouTube nella spalla del vostro sito avrete notato soprattutto se quest’ultima è molto stretta, che dal video si capisce poco o niente, causa le ristrette dimensioni del player. E inserendo un link che faccia aprire il video direttamente su YouTube rischiamo che il visitatore si perda nei meandri del sito di video sharing.
Se il vostro sito è realizzato con Joomla utilizzando l’editor JCE e il suo plugin MediaBox è possibile creare in modo veramente semplice l’effetto lightbox, che visualizza il player di YouTube. Possiamo usare questo sistema non solo per il modulo HTML personalizzato ma anche per gli articoli.
Settimana scorsa ho spiegato come installare questo utilissimo plugin e come usarlo con le immagini. Oggi parliamo di come utilizzarlo con i video di YouTube, lo stesso procedimento è valido anche per Vimeo.
Inseririamo un video pop up in joomla
Creiamo o apriamo il nostro modulo, dal pannello di controllo di Joomla andiamo nel menu Estensioni e clicchiamo sul su Gestioni Moduli, per aprire l’omonima maschera.
A questo punto per creare un nuovo modulo basta cliccare sul pulsante Nuovo , e poi su HTML personalizzato. Se invece vogliamo modificare un modulo già presente sul sito, basta cliccare sul titolo del modulo da modificare.
, e poi su HTML personalizzato. Se invece vogliamo modificare un modulo già presente sul sito, basta cliccare sul titolo del modulo da modificare.
Se non l’abbiamo ancora fatto gli diamo un Titolo e scegliamo una Posizione nel nostro template dove vogliamo venga visualizzato, se abbiamo la necessità che il modulo appaia solo in determinate sezioni del sito lo indichiamo nella sezione Assegnazioni menu.
A questo punto prima di andare nell’editor html, dobbiamo ricavare la url dell’immagine dell’anteprima del video.
Per farlo dobbiamo conoscere l’id del video, che ricaveremo dalla sua url, ad esempio per questo mio video http://www.youtube.com/watch?v=sP2r9lWAg6I l’id è sP2r9lWAg6I conoscendo l’id possiamo ricavarne le anteprime.
YouTube ci mette a disposizione un’immagine per l’inizio del filmato, una per la metà e una per la fine. Le possiamo trovare a questi tre indirizzi:
- http://img.youtube.com/vi/ID-VIDEO/1.jpg
- http://img.youtube.com/vi/ID-VIDEO/2.jpg
- http://img.youtube.com/vi/ID-VIDEO/3.jpg
Inutile dire che è necessario sostituire ID-VIDEO con quello ricavato, nel caso del mio video sP2r9lWAg6I.
Scelta l’anteprima da utilizzare, clicchiamo sul pulsante Insert/edit Image![]() che farà aprire l’image manager di JCE.
che farà aprire l’image manager di JCE.
Inseriamo direttamente la url dell’anteprima che abbiamo scelto nel campo URL, e il testo alternativo nel campo Alternate Text, e clicchiamo sul pulsante Insert.
Selezioniamo l’immagine appena inserita, e clicchiamo sul pulsante Insert/edit link![]() si aprirà la finestra vista in precedenza. Compiliamo il campo URL con la url del nostro video.
si aprirà la finestra vista in precedenza. Compiliamo il campo URL con la url del nostro video.
A questo punto selezioniamo la linguetta Popups.

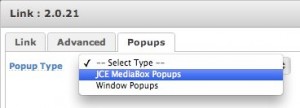
per andare a selezionare come vogliamo sia aperto il nostro video, ovvero Jce MediaBox Popups.

Ora basta cliccare su Salva e Chiudi![]() del modulo, o se stavamo creando l’effetto lightbox in un articolo su Salva e Chiudi dell articolo. Poi andiamo nel front end per verificare che tutto funzioni.
del modulo, o se stavamo creando l’effetto lightbox in un articolo su Salva e Chiudi dell articolo. Poi andiamo nel front end per verificare che tutto funzioni.
Se hai un dubbio su come creare un video pop up joomla non esitare a chiedere.

